Bueno, la idea es que puedas hacer esta conversión en menos de 1 minuto, sin importar lo extenso del documento.
Procedimiento
Definir la búsqueda
- Abre el documento de InDesign y desde el menú Edición activa Buscar/Cambiar
- Da clic sobre la pestaña GREP
- Introduce el siguiente patrón de búsqueda en el campo Buscar. Deja el campo cambiar vacío. \b[IVXLMCD]+\b *Mira la explicación abajo
Script
- Descarga el script Changecase.jsx de la página de Peter Kahrel
- Instala el script. Mira las instrucciones de instalación en este video (min, 0:55)
- Abre el panel Scripts Ventana > Utilidades >Scripts
- Abre la carpeta Usuario y localiza el script Changecase.jsx
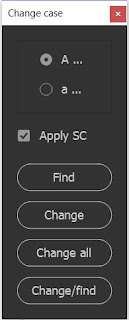
- Da doble clic sobre el script y en la interfase del script activa la opción Convertir de mayúscula a minúscula (A...) y marca la casilla Apply SC (Small Capitals - Versalita).
Da clic en buscar Find (Buscar) para comprobar la búsqueda, y luego clic en Change all (Cambiar todo).
Explicación
. \b[IVXLMCD]+\b
\b Ubicaciones > Límite de palabra. Define el límite de palabra
[ ] Coincidir > Conjunto de caracteres. Búsqueda de cualquiera de los caracteres del conjunto.
IVXLMCD Caracteres correspondientes a números romanos
+ Repetir > Una o más veces. En este caso, se refiere a la posible repetición de cualquiera de los caracteres que aparecen en el conjunto.




0 comentarios:
Publicar un comentario