Siempre que veo esta señal no puedo evitar pensar en el mal uso de la tipografía. Y es que la tipografía tiene una función: ¡COMUNICAR!, y en este sentido, el mensaje siempre debe ser claro y cumplir su objetivo sin generar barreras o ambiguedades en la comunicación*.
A lo que me refiero con este ejemplo, es a un problema de Kerning (sí, así como se escribe y suena en inglés), que es uno de los conceptos que generan algo de confusión entre diseñadores novatos.
"Kerning es el proceso de adición o eliminación de espacio entre pares de caracteres concretos", y Tracking "es el proceso de creación de expansión o compresión de un bloque de texto".
En la mayoría de casos, el kerning se aplica "manualmente" y solo a textos grandes como titulares.
En cuerpos de texto, párrafos con un kerning muy apretado pueden resultar difíciles de leer, sobre todo en puntajes pequeños. De igual manera, un kerning muy justo, donde las letras se tocan, puede crear “nuevas letras” generando otra lectura.

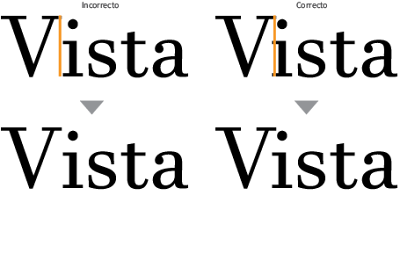
Cómo se ve en la figura, un espacio igual entre letras produce un resultado bastante extraño. Esto se debe a que todas las letras tienen formas diferentes y nuestra tarea es ajustar el espacio entre cada (algo así como ajustar las piezas de un rompecabezas).
Definición
El kerning se refiere al procedimiento para ajustar el espacio entre dos letras o caracteres. Repito (en mayúscula): ENTRE DOS LETRAS O CARACTERES, con el fin de dar más legibilidad al texto.
En este sentido, el kerning es un ejercicio puramente visual, ya que no se trata de establecer una medida, sino más bien, un espacio visual agradable y acorde a la forma de la letra.
Kerning vs Tracking
No hay que confundir el Kerning con el Tracking. Según la ayuda de oficial de InDesign:"Kerning es el proceso de adición o eliminación de espacio entre pares de caracteres concretos", y Tracking "es el proceso de creación de expansión o compresión de un bloque de texto".
En la mayoría de casos, el kerning se aplica "manualmente" y solo a textos grandes como titulares.
En cuerpos de texto, párrafos con un kerning muy apretado pueden resultar difíciles de leer, sobre todo en puntajes pequeños. De igual manera, un kerning muy justo, donde las letras se tocan, puede crear “nuevas letras” generando otra lectura.

Cuándo aplicar kerning
En ocasiones el valor por defecto para ciertas combinaciones de letras no es el ideal, así que debemos ajustar este espaciado para que el espacio entre todas las letras sea consistente.Cómo se ve en la figura, un espacio igual entre letras produce un resultado bastante extraño. Esto se debe a que todas las letras tienen formas diferentes y nuestra tarea es ajustar el espacio entre cada (algo así como ajustar las piezas de un rompecabezas).
Kerning en las aplicaciones de Adobe
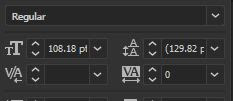
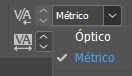
En Illustrator y en InDesign contamos con dos opciones de Kerning: métrico (automático) y óptico. Estas opciones se encuentran en el panel de Caracter y en la barra de Control de cada uno de los programas.Kerning métrico
El ajuste por defecto en InDesign es el kerning Métrico. Este está basado en las tablas de espaciamiento de la fuente. InDesign ajusta automáticamente los pares de letras de acuerdo a estos valores.
Kerning óptico
El kerning óptico ajusta la separación entre caracteres adyacentes según sus formas y se ha optimizado para su uso con pictogramas latinos. Algunas fuentes incluyen sólidas especificaciones de pares de kerning. Sin embargo, cuando una fuente solo incluye un kerning incorporado mínimo o carece por completo de kerning, o si se utilizan dos tipos o tamaños diferentes en una o más palabras de una línea, es recomendable utilizar la opción de kerning óptico para el texto latino del documento.
Los valores de Tracking y kerning se miden en 1/1000 eme, una unidad de medida relativa al tamaño actual del texto. Así, en una fuente de 6 puntos, 1 eme equivale a 6 puntos, y en una fuente de 10 puntos, 1 eme equivale a 10 puntos. Kerning y tracking son estrictamente proporcionales al tamaño actual del texto.
Al hacer clic para colocar el punto de inserción entre dos letras, InDesign mostrará los valores de kerning en los paneles Control y Carácter. Los valores de kerning métrico y óptico (o los pares de kerning definidos) se muestran entre paréntesis. De manera similar, si selecciona una palabra o un fragmento de texto, InDesign mostrará los valores de tracking en los paneles Control y Carácter.
En algunos casos, deseará conocer el texto que tiene aplicado tracking y kerning personalizados. Si selecciona la opción de preferencias Tracking/Kerning personalizado, el texto con tracking o kerning personalizado aparece resaltado en verde.
En algunos casos, deseará conocer el texto que tiene aplicado tracking y kerning personalizados. Si selecciona la opción de preferencias Tracking/Kerning personalizado, el texto con tracking o kerning personalizado aparece resaltado en verde.
Fuente: Ayuda oficial de InDesign
Kerning manual
También podemos utilizar el kerning manual, el cual resulta idóneo para ajustar el espacio entre dos letras.y este el que veremos en detalle en este post.
Revisa las combinaciones de letras con inclinaciones como K, A, W, Y, V
Ten en cuenta el espacio entre las letras mayúsculas W, A, V seguidas de letras minúsculas
Esto quiere decir que el kerning debería aplicarse después de fijar el tamaño del texto.
Algunos autores sugieren igualmente que en el caso del diseño de logotipos, es fundamental establecer los diferentes tamaños a los que va a reproducirse el logotipo; ya que según lo expuesto en este artículo, no es lo mismo el kerning en una tarjeta de presentación que el kerning aplicado a una valla.
*Entiendo que el trabajo de señalización tiene que cumplir con ciertas normativas que ayudan a la elaboración de las señales. Revisé la documentación técnica del Ministerio del transporte y descubrí que todo se basa en retículas, lo que obviamente no tiene nada de sentido tipográfico.
Recomendaciones para aplicar un kerning apropiado
Revisa los espacios después de las letras con grandes espacios en su formas como L, F , T, P.Ten en cuenta el espacio entre las letras mayúsculas W, A, V seguidas de letras minúsculas
Reglas generales
Como recomendación general las normas a seguir para lograr un kerning apropiado son:
- El espacio entre dos letras con glifos rectos debe ser más amplio
- El espacio entre una letra con forma redonda y una letra con forma recta es un poco menor
- Dos letras redondas requieren mucho menos espacio
El tamaño de la letra
Por aquello de las leyes de la percepción (Gestalt), el kerning aplicado a diferentes tamaños de texto debe ser diferente. Un ejemplo típico son las indicaciones de carreteras.Esto quiere decir que el kerning debería aplicarse después de fijar el tamaño del texto.
Algunos autores sugieren igualmente que en el caso del diseño de logotipos, es fundamental establecer los diferentes tamaños a los que va a reproducirse el logotipo; ya que según lo expuesto en este artículo, no es lo mismo el kerning en una tarjeta de presentación que el kerning aplicado a una valla.
*Entiendo que el trabajo de señalización tiene que cumplir con ciertas normativas que ayudan a la elaboración de las señales. Revisé la documentación técnica del Ministerio del transporte y descubrí que todo se basa en retículas, lo que obviamente no tiene nada de sentido tipográfico.
Fuente: Fondo de Prevención Vial Anexo 2A_Diseño_reglamentarias:pdf











0 comentarios:
Publicar un comentario